
InterviewAide
Helping candidates find their job match one note at a time
Role
User research
UX/UI design
Usability studies
Design Tools
Figma
Miro
Google Suite
UseBerry
Deliverables
Research Data
Site Map
User Flows
Wireframes
Prototypes
Usability Testing
Project Overview
InterviewAide is a web application designed to alleviate stress for job seekers. It aims to streamline the process of researching companies and preparing for interviews by providing interview preparation questions, suggestions on questions to ask employers, an application stage tracker, and a calendar. In this project, my role encompassed conducting user research, designing intuitive user interfaces, and testing the usability of the application.
Research
To ensure a user-centered approach, I conducted comprehensive user research at the beginning of the project. This involved a multi-faceted approach to gather insights and understand the needs of job seekers.
I kicked off the research phase by conducting in-depth user interviews. These interviews provided valuable insights into how individuals prepare for interviews and manage their note-taking process. To ensure a diverse participant pool, I reached out to both individual contributors and managers via email. This qualitative data helped shape the direction of the project.
User Interviews
To gather a broader perspective and validate the findings from user interviews, I conducted a survey involving over 100 participants across eight major industries. The survey enabled me to sample a larger population, enriching the research with diverse perspectives. Google Suite was utilized to collect and analyze the data gathered from the survey, enabling comprehensive insights into user preferences and behaviors.
Survey and Data Analysis
Questions asked in an interview and number of companies interviewed by career level
To gain a comprehensive understanding of the professional services and technical services industry, I conducted a thorough competitive analysis. This involved researching direct competitors as well as note-taking applications in the market. Notable competitors such as Huntr, Teal, JobWell, and EverNote were analyzed to identify their major features and assess the gaps in their offerings. Through this analysis, I identified the lack of interviewee guidance as a common limitation in existing solutions.
By combining user interviews, surveys, and competitive analysis, I gained deep insights into user needs and market trends. This research phase formed the foundation for the subsequent design and development stages of the InterviewAide project.
Competitive Research
Analysis
Site Map
To establish a clear understanding of the website's functionality and prioritize its components, I created a detailed site map using Google Diagrams. This artifact served as a foundation for organizing the website's structure based on hierarchical priority.
User Flows
Using Miro Boards, I designed user flows for both new and existing users. These user flows helped identify potential pain points and determine effective solutions. By mapping out the user journey and interaction points, I ensured a seamless experience for all users.
User journey for existing users
User journey for new users
Design
Wireframes
In the design phase, I adopted a low-fidelity approach, utilizing pen and paper to develop wireframes that focused on the page structure and layout. This allowed me to iterate quickly and explore various design possibilities.
Company search sketch
Login and company notes sketch
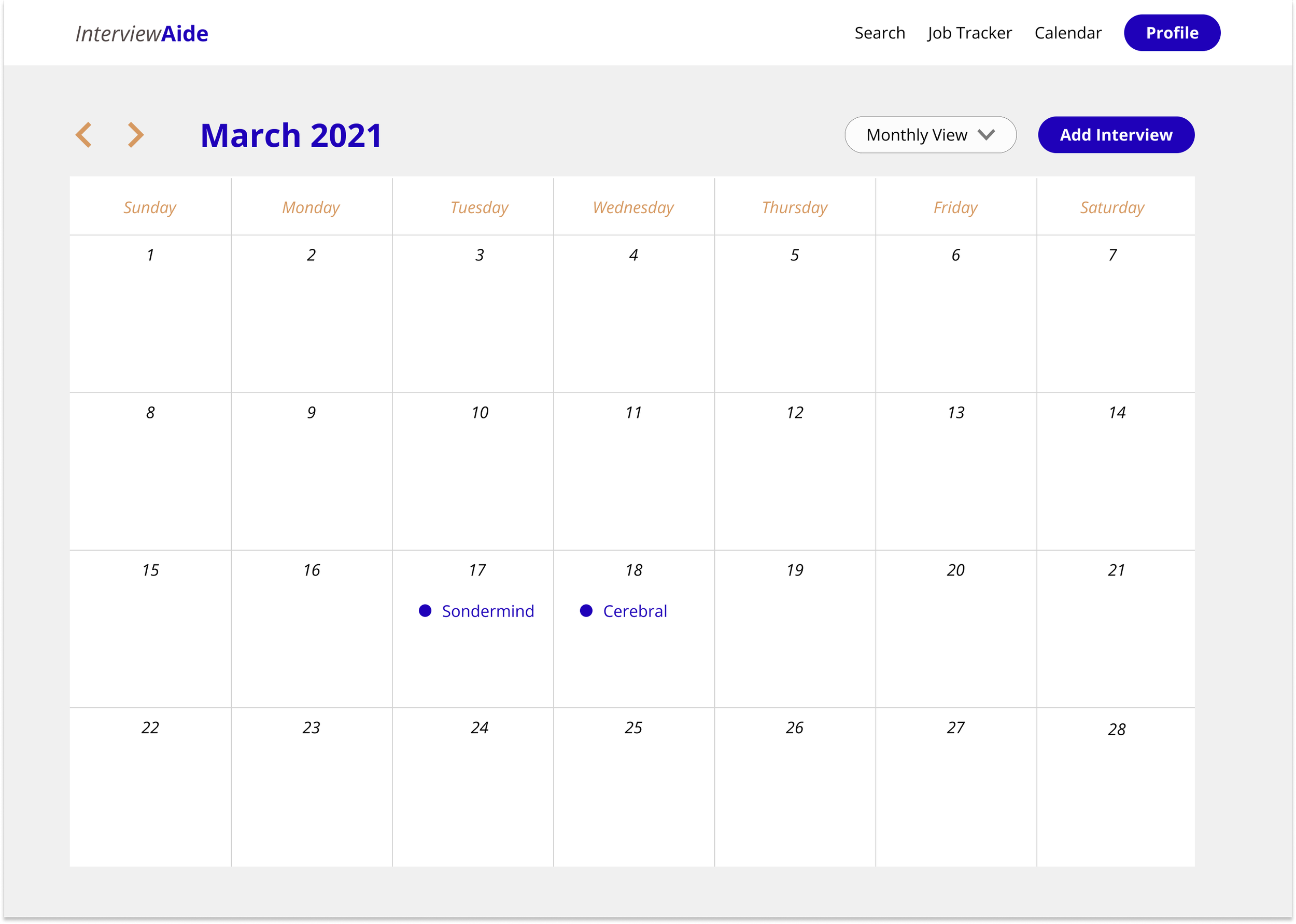
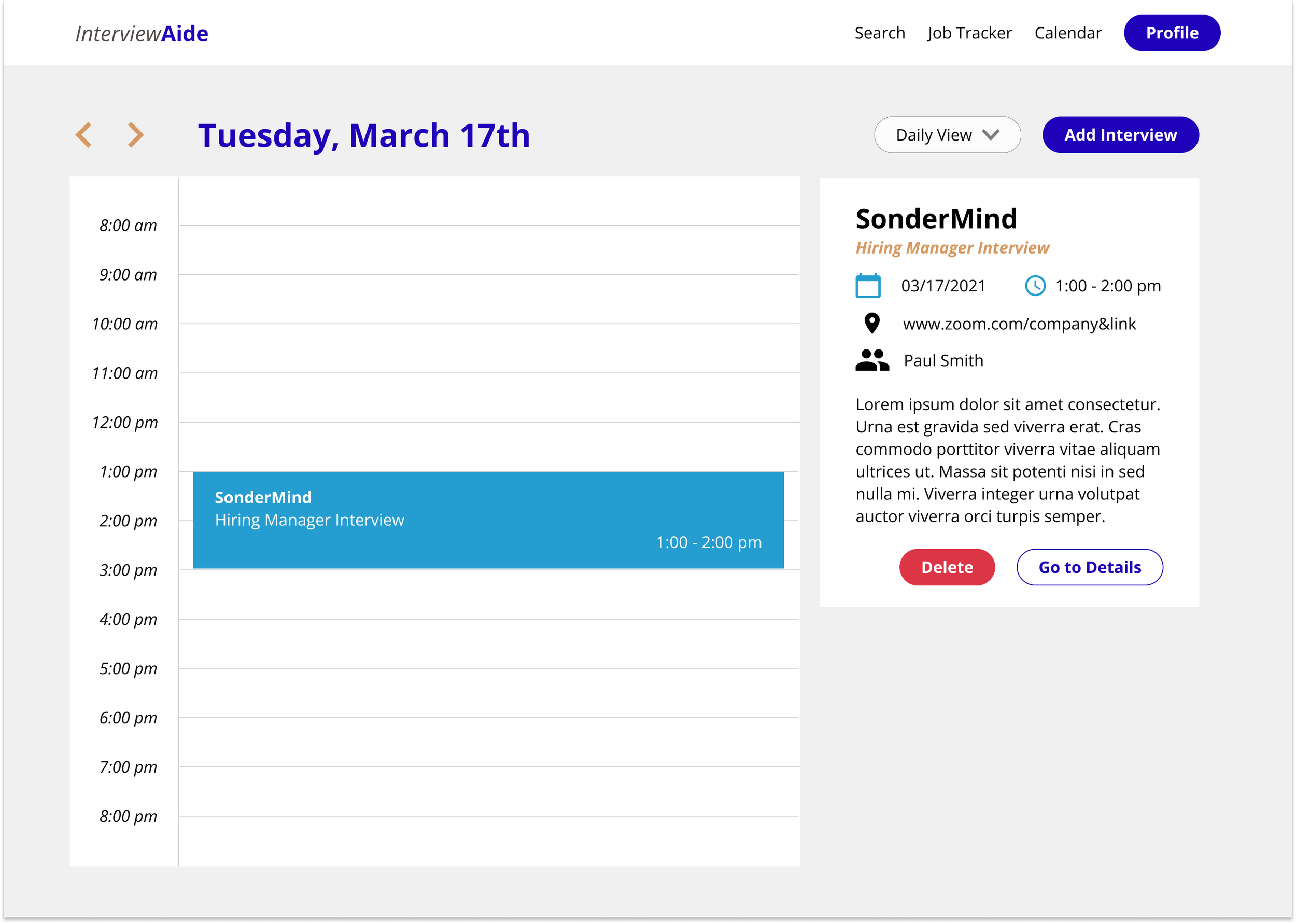
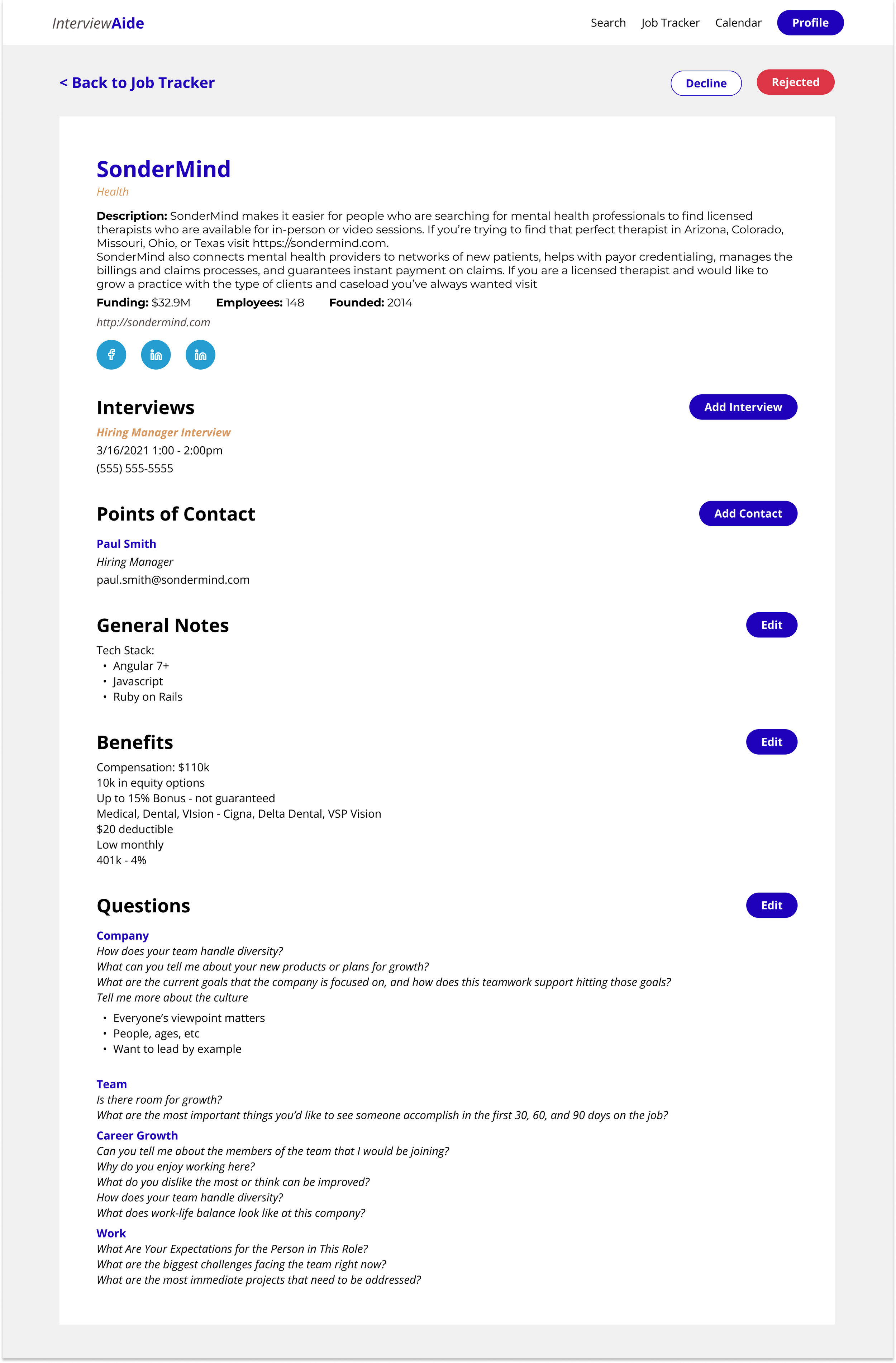
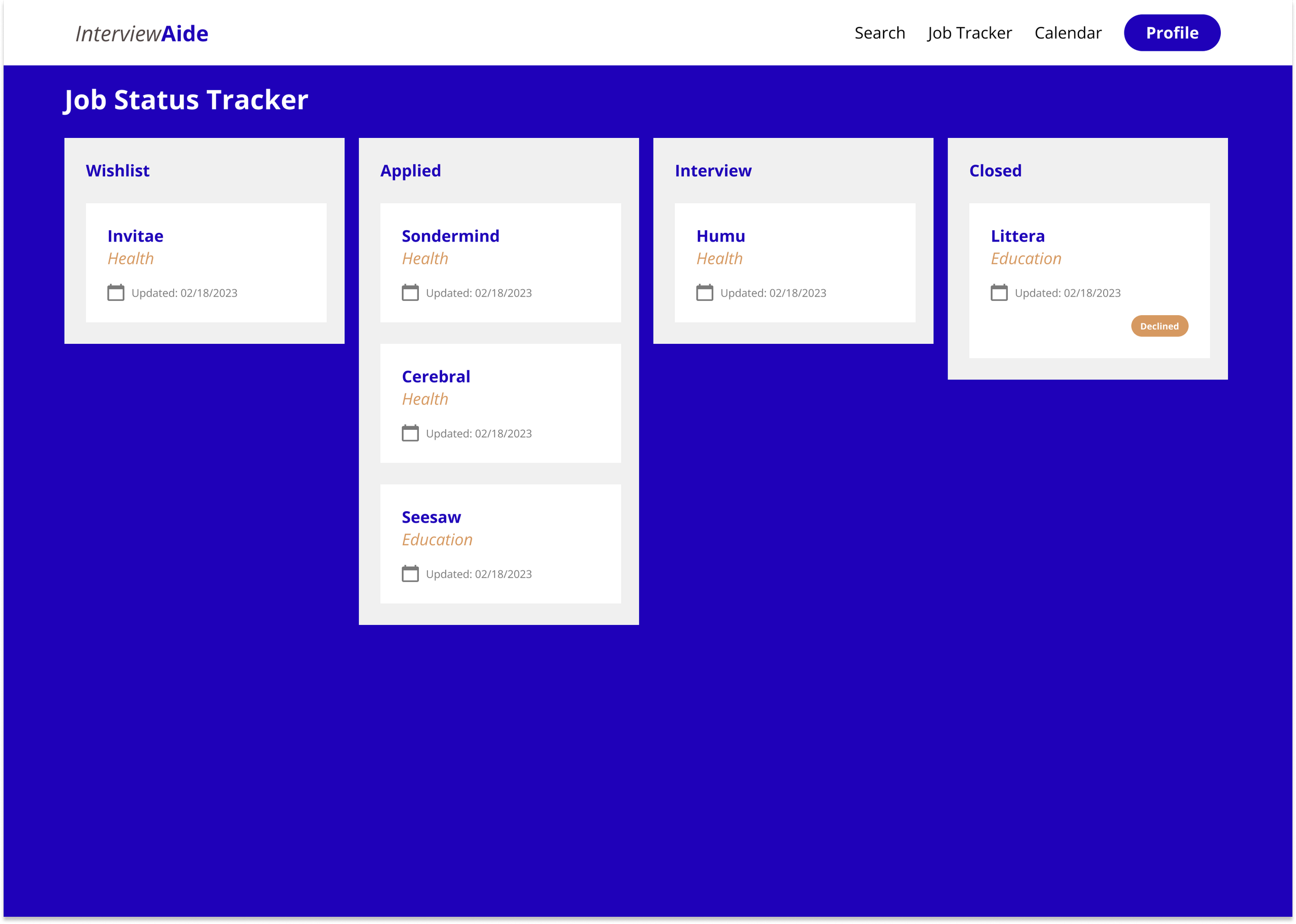
Prototype
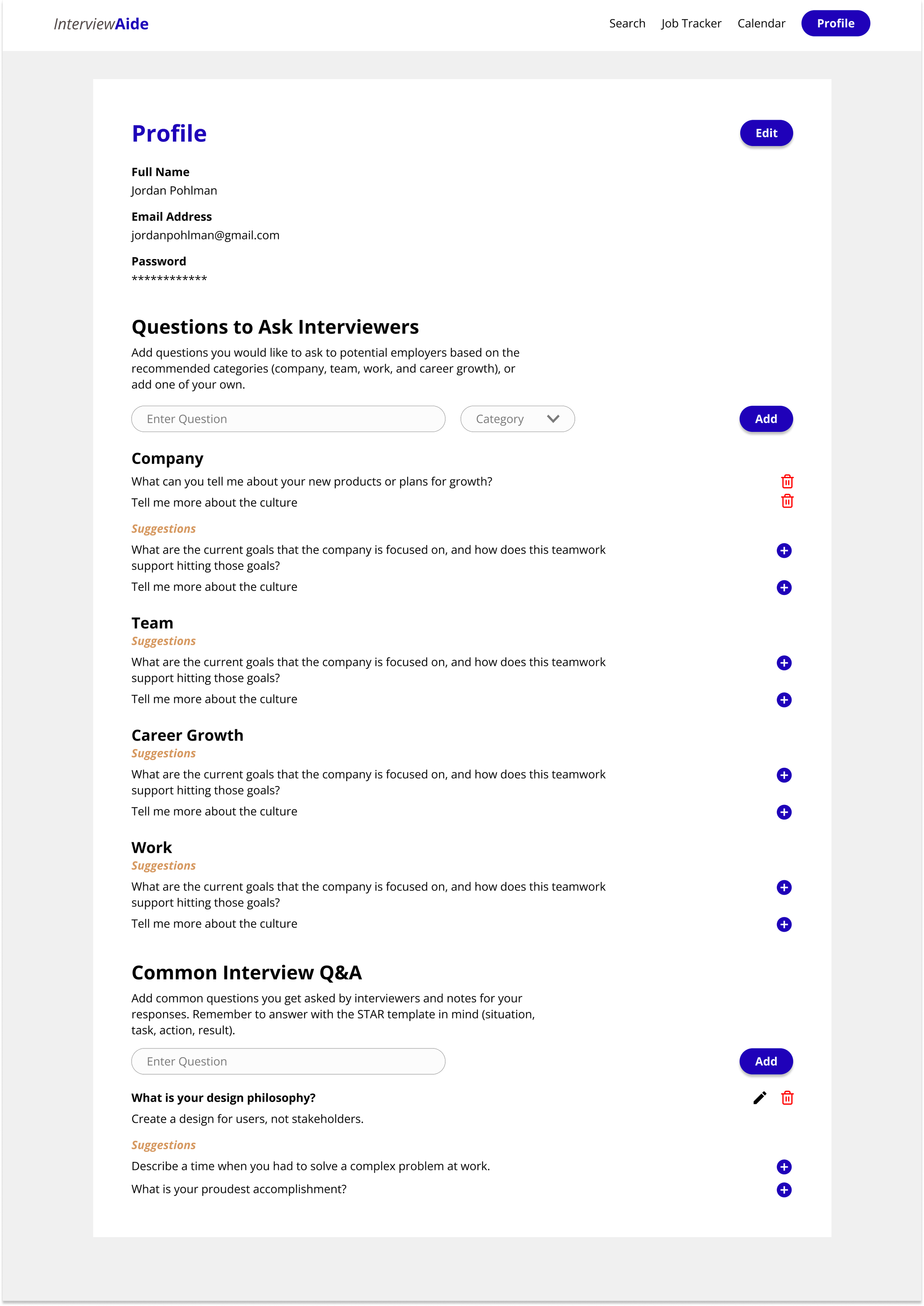
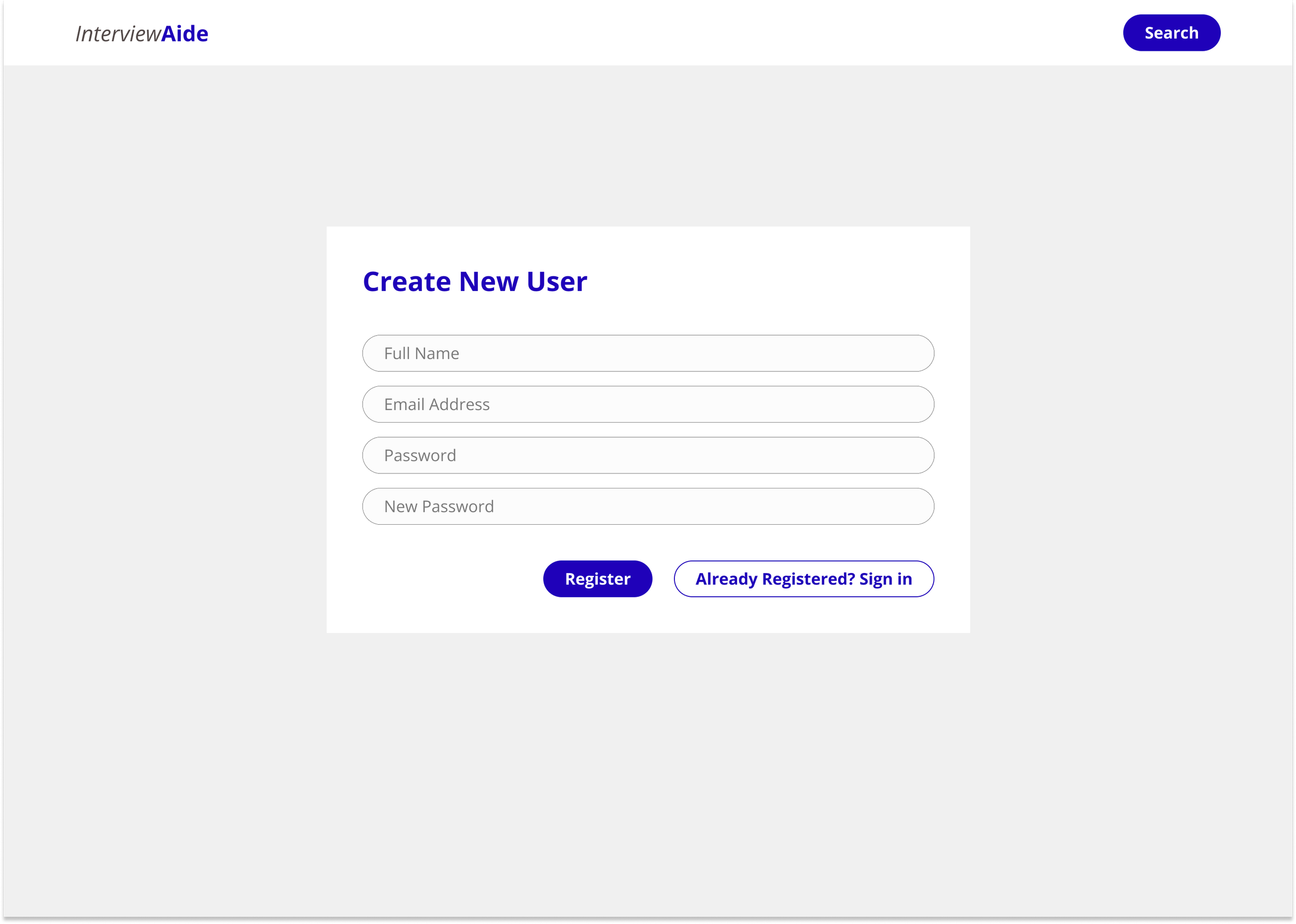
To guide later development and gather user feedback, I created high-fidelity prototypes using Figma. The prototype can be accessed at Figma Prototype Link. These prototypes showcased the final product's visual representation and facilitated validation testing with users before proceeding to the development phase.










Validation
Usability Testing
To gain insights from the user's perspective, I conducted usability tests with the high-fidelity prototype. Users were invited to explore the prototype, complete specific tasks, and provide feedback through a final survey using UseBerry.com. By analyzing heatmaps, user session data, and survey results, I validated the original user flows and confirmed the overall structure of the website.
UseBerry Test Results
(incomplete tests due to internet issues)
Learnings Recap
Throughout this project, I gained valuable knowledge and experience. Working with UseBerry for the first time, I realized the importance of usability testing and the value of tracking metrics related to task completion. This project deepened my understanding of user-centric design principles and honed my skills in using tools to enhance the user experience.
User Research Findings
During the user research process, I made an interesting observation: job seekers handle job searching differently based on their current career level. This finding was consistent across various industries surveyed, emphasizing the need to tailor the product to different user segments.
Notes taken on potential answers to common interivew questions
Percent surveyed who take notes by career level
The most challenging aspect of this project was expanding the base idea to meet the diverse expectations and needs of users. This required significant iteration and refinement. However, the effort was worthwhile as it resulted in the incorporation of features that users expressed during the research phase. Although challenging, I found the iterative design process to be the most rewarding, particularly when it came to user testing and validation.
Most Challenging vs Most Enjoyable
Based on usability tests conducted at the end of the project, users successfully completed 100% of the standard job-searching and note-taking tasks on the prototype. This demonstrates the effectiveness of the design in providing a seamless user experience.
In this case study, I showcased my expertise in user research, UX/UI design, and usability testing. Through the use of various design tools and methodologies, I successfully created an intuitive web application that assists job seekers in finding their ideal job.
Success Markers
More Designs
Building a design system from the ground up to create a cohesive brand and UX within the ELD application.
Crafting a Unified Design System to Transform Mental Health Experiences with Intuitive and Engaging Interfaces
A strategic UX overhaul fostering engagement, empowerment, and aesthetic coherence in the realm of dance.








